Первый обзор браузеров в рамках конкурса нашего сообщества. Автор этого обзора сравнил сразу 9 версий различных браузеров. Первоначально планировалось, что сравниваться будут два браузера, но подобный объемный труд не должен пройти мимо сообщества.
Видя великое множество обзоров Google Chrome/Chromium по отдельности я решил написать сравнительный обзор нескольких браузеров и Chrome. Благо, в рамках конкурса за это ещё и тысяча рублей полагается.
Предварительный отбор
Ну, начнём наш сравнительный обзор. Сравнивать мы будем следующие браузеры: Google Chrome Stable 8.0.552.224, Google Chrome Dev 10.0.612.3, Chromium 10.0.627.0, Firefox 4 beta 8, Firefox 3.6, Internet Explorer 7, Internet Explorer 9 beta, Safari 5, Opera 11. Итого девять браузеров, которые будут сражаться за звание лучшего по версии меня самого. Оценивание будет проводиться в таких категориях:
Интерфейс пользователя
Производительность
Расширяемость
Переносимость

Интерфейс браузеров
Итак, первое испытание в нашем списке - интерфейс пользователя, то есть его удобство и практичность. Первые испытуемые - Google Chrome Stable 8.0.552.224, Google Chrome Dev 10.0.612.3 и Chromium 10.0.627.0. Для тех, кто в бронепоезде, объясню, что интерфейс у них одинаковый. У этих браузеров интерфейс можно описать двумя словами — минималистичное удобство. В глаза не бросается ничего лишнего, что уже хорошо. Сверху вкладки, которые упираются в верхний край экрана, что позволяет не прицеливаясь просто переместить мышку в самый верх в зону вкладки, чтобы производить с ней манипуляции. На панель вынесены только самые нужные и используемые кнопки (назад, вперёд, домашняя страница (опционально), омнибокс (строка поиска и URL), кнопка помещения в закладки (на омнибоксе), кнопки расширений (скрываются) и кнопка натроек и действий). Статусбара в окне тоже нет. Вместо него внизу экрана появляется маленькая всплывающая полоска, информирующая о пути, куда поведёт та или иная ссылка или содержащая другие служебные данные. В Windows версии вкладки и шрифт чуть покрупнее, чем в Linux (Kubuntu 10.10), что меня поначалу немного раздражало. Ведь на и так маленьком экране нетбука больший шрифт даёт вместить меньше информации, чем меньший. Отдельно стоит выделить темы, которых довольно-таки много как и от Google, так и от сообщества. Темы отличаются легкостью в установке. Также есть страница «Новая вкладка», на которой расположены восемь наиболее часто посещаемых сайтов, недавно закрытые страницы и, с недавнего времени, установленные веб-приложения. Из минусов интерфейса можно отметить отсутствие элементов управления в полноэкранном режиме.

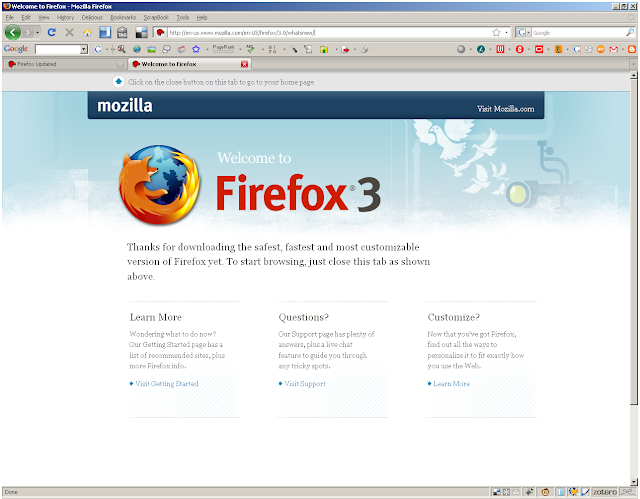
В Firefox 3.6 по-моему интерфейс более, чем «классический». То есть по умолчанию интерфейс являет собой меню сверху (Файл, Правка и т. д.), панель с кнопками управления браузером, строка URL, строка поиска, панель закладок, панель вкладок и статусбар. Правда, непонятно, зачем нужна строка поиска, когда искать можно и через строку URL. Может быть, для более удобного выбора провайдера поиска «на один раз». Интерфейс почти полностью настраиваемый, то есть почти каждый элемент можно поместить почти куда угодно. Темы поддерживаются, и устанавливаются так же легко, как и в Google Chrome/Chromium. Интерфейс в Windows и Linux версиях не отличается. Страницы «Новая вкладка» нету. К великой радости шутников, панель навигации можно благополучно спрятать, что иногда вызывает ярость меня как админа, которого зовут со словами «у меня браузер сломался». Кто администрировал компьютерные клубы без блокировок или компьютерные классы, знают, что это может превратиться в маленький локальный ад.

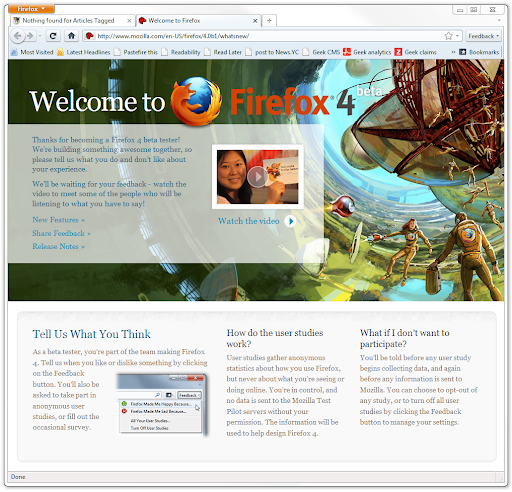
Теперь рассмотрим интерфейс более новой версии Firefox, а именно Firefox 4 beta 8. Сразу стоит заметить, что тема, установленная в Firefox 3.6, оказывается установленной и тут. То есть поддерживается обратная совместимость тем. В интерфейсе уже прослеживается минимализм по сравнению с предыдущей версией. Главное меню расположено в заголовке окна. Вызывается оно кнопкой с надписью Firefox (неожиданно, правда). Через это меню можно производить основные основные действия, некоторые из которых вынесены на панель навигации и панель вкладок. Справа от панели навигации есть кнопка перехода на домашнюю страницу и кнопка закладок. Первая вызывает домашнюю страницу. А вторая, меню закладок, через которое можно включить панель для тех же самых закладок (простите за тавтологию). На панели навигации есть кнопка группировки вкладок, что позволяет прибивать кучу открытых табов одним щелчком. Внизу нет статусбара, и куда ведёт та или иная ссылка можно узнать по всплывающей подсказке в адресной строке. В целом же интерфейс не содержит ничего лишнего, что очень хорошо на нетбуках с маленькой диагональю экрана. Из минусов, можно отметить отсутствие ставшей уже стандартом в современных браузерах страницы «Новая вкладка». И опять же, отключаемая панель навигации, что значит продолжение старых приколов по-новому.

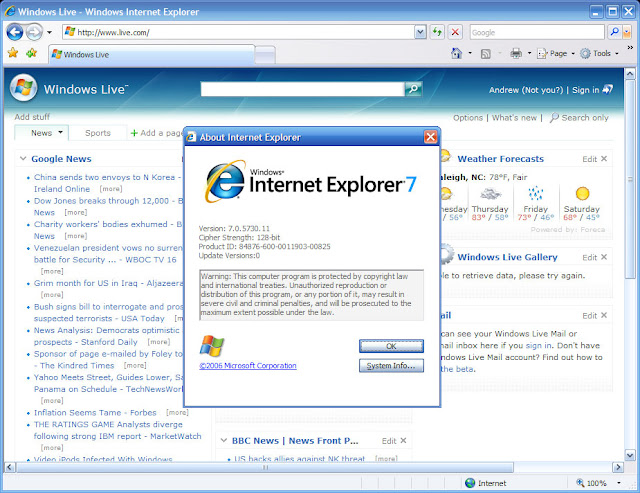
Следующий рассматриваемый на предмет интерфейса браузер — Internet Explorer 7. Интерфейс у него полностью настраиваемый. То есть можно поместить что угодно и куда угодно. Нельзя, по-моему только статусбар дёргать, ведь он прибит гвоздями. В целом, довольно-таки неплохой интерфейс по причине тотальной настраиваемости. Из минусов стоит отметить кучу тулбаров, которые так и норовят установиться в браузер, занимая место на панелях. Некоторые из тулбаров, которые я видел имеют более ста кнопок, что негативно сказывается на юзабельности такого фейса. Но без этих тулбаров вполне можно жить и не кашлять. К слову сказать, схожим интерфейсом обладает и Internet Explorer 8, который не рассматривается в этом обзоре.

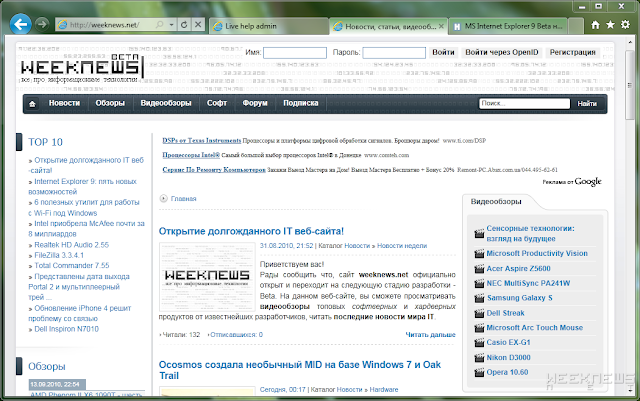
А сейчас посмотрим на более новый экземпляр из семейства Internet Explorer. На девятую версию. То есть на её бету. Интерфейс мне с первого взгляда что-то напомнил. Сразу бросается в глаза страница «Новая вкладка», на которой отображаются наиболее часто посещаемые страницы и недавно закрытые вкладки. Чем-то эта страница напоминает немного изменённый аналог из Google Chrome/Chromium. Весь интерфейс помещен в одной панельке в увеличенном заголовке окна. Кнопка «Назад» больше, чем «Вперёд» (как в Firefox). Правее — омнибокс (как в Chrome). Ещё правее — вкладки. Ну, а в самом правом крае — кнопки, отвечающие за переход на домашнюю страницу, всплывающую панель закладок и вызов основного меню (похоже на Chrome). Статусбар реализован так же точно, как в том же Chrome. Вроде бы ничего плохого в интерфейсе нету, взяли в сё самое лучшее от самых лучших. Но нет. В погоне за минимализмом здесь сделали самое неудачное расположение вкладок, которое я когда-либо видел. То есть под них выделено так мало места, что когда открывается третья, то заголовки начинают сужаться (разрешение 1024x600). Если сравнивать с Chrome, от которого взято очень многое, то в нём без сужения вкладок на моём мониторе их можно отрыть пять штук. При открытии такого же количества вкладок в окне IE9, можно попрощаться с чтением длинных заголовков страниц. Можно конечно пожертвовать размером местного омнибокса, но тогда нечитаемым становится URL. То есть этот браузер можно рассматривать как браузер для мониторов с большой диагональю и не более. Из плюсов такого интерфейса можно отметить возможность включения старой менюшки, панели закладок и статусбара. Из минусов — невозможность перетащить панель вкладок куда-то подальше от омнибокса (назвать адресной строкой язык не поворачивается). Интересно, как будут пользоваться таким фейсом пользователи с разрешением 800x600 или 640x480.

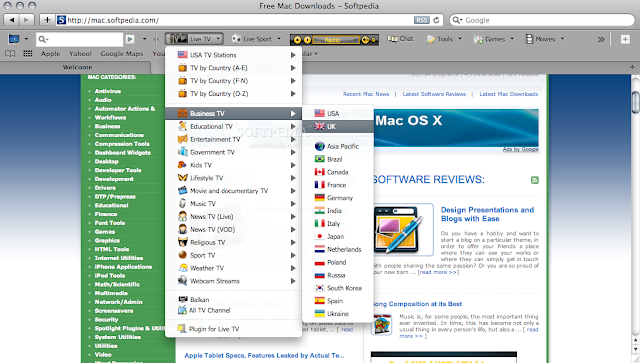
Посмотрим на яблочное творение команды Стива Джобса, а именно Safari версии 5. Интерфейс у него довольно-таки красивый и практичный. Страница «Новая вкладка» не только практична, но и красива, выполнена с помощью 3D эффектов. История выглядит точно так же. Основная панель похожа на Chrome старого образца, только вместо омнибокса отдельно адресная строка и строка поиска (правда, подобный интерфейс в хроме, по-моему появился позже, чем в Safari). Стоит отметить, что через адресную строку искать нельзя, хотя это умеет большинство современных браузеров. Чуть ниже основной панели расположена панель закладок, на которой расположена кнопка перехода к менеджеру закладок и кнопка перехода на страницу «Новая вкладка». Панель вкладок появляется только тогда, когда их открыто больше одной, что не всегда удобно. Например, неудобно тогда открывать новую вкладку с помощью мыши. А в целом, интерфейс продуманный и не содержит ничего лишнего.

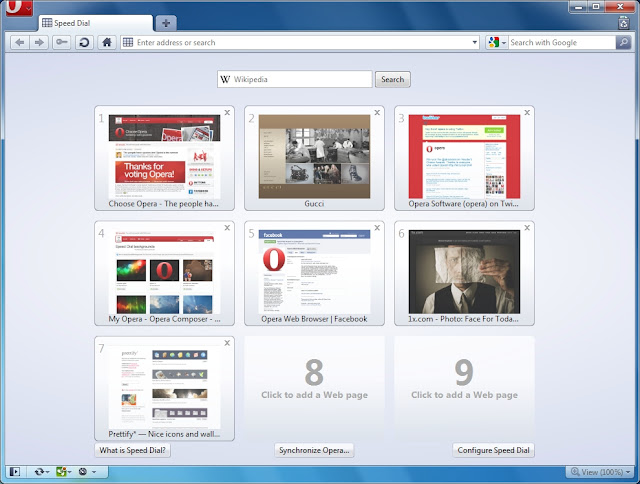
Ну а теперь приступим к местному тяжеловесу и фавориту многих из пользователей. Это Opera 11. Вверху окна расположена кнопка вызова основного меню и панель вкладок. Панель вкладок отличается от других тем, что на ней расположена кнопка, вызывающая список закрытых вкладок. Панель навигации содержит кнопки «Вперёд» и «Назад», кнопку входа в Opera Unite, обновления и остановки загрузки страницы, перехода на домашнюю страницу, адресную строку и строку поиска по отдельности (как в Firefox). Внизу расположен модифицированный статусбар, который содержит кнопку вызова сайдбара, переключатели служб Opera Link, Opera Unite и Opera Turbo. Также на нижней панели находится кнопка переключения масштаба. О сайдбаре Opera стоит упомянуть отдельно. Он содержит кнопки для просмотра закладок, виджетов, возможностей Unite, заметок, загрузок, истории и добавления новых возможностей на сайдбар. Интерфейс настраиваемый и позволяет перемещать панели по своему желанию. Интерфейс один из самых удобных среди рассматриваемых браузеров и не несёт перегруженности несмотря на обилие функций. Яркий пример глубокой продуманности и широкой функциональности.

Исходя из вышесказанного, можно понять, что самые продуманные интерфейсы у Chrome, Opera и Firefox. Именно удобный интерфейс делает эти браузеры самыми популярными. Исключение составляет Internet Explorer 9, который прогнозированно будет иметь большую популярность из-за того, что он является предустановленным браузером в Windows.
Производительность браузеров
Теперь после интерфейса рассмотрим скорость тестируемых браузеров. Так как субъективные мнения могут отличаться, я использовал специальный бенчмарк для браузеров — Peacekeeper (http://futuremark.com/peacekeeper). В качестве тестовой машины я использовал нетбук MSI Wind U100. Характеристики: Intlel Atom 2.0 GHz, 1 GB RAM Windows 7 Ultimate. И вот результаты тестирования:
Opera 11.00 2162
Chromium 10.0.627.0 2055
Google Chrome stable 8.0.552.22 1978
Google Chrome dev 10.0.612.3 1984
Safari 5.0.3 1352
Firefox 4.0 beta 8 1088
Firefox 3.6.13 832
Internet Explorer 9 beta 794
Internet Explorer 7 273
Но по моему мнению, с современными скоростями интернета скорость прорисовки страниц в браузере не играет большой роли. Исключение составляют приложения на HTML5 и страницы с использованием canvas, которых становится всё больше и больше. К слову сказать, HTML5 и canvas появились, если не ошибаюсь, только в девятой версии Internet Explorer. В других же браузерах, эта возможность была реализована ранее.
Расширяемость браузеров
Теперь поговорим о расширяемости. Начнём с нашего любимого Chrome. У него есть официальный каталог расширений, расположенный по адресу http://chrome.google.com/extensions. Расширения самого разного плана, отличаются лёгкой установкой и удалением. Совсем недавно появились веб-приложения, которые, по сути являются красивыми букмарками. Но это не относится к платным веб-приложениям, которые дают ссылку или аккаунт на сервисе за деньги. Расширения можно найти почти для любой цели. Проверка почты, игры, облачный онлайн офис и многое другое. Но, к сожалению, я всё ещё не могу найти ссылку на нотификатор при окончании закачки файла. Также поддерживаются юзерскрипты. И можно расширить возможности браузера за счёт открытости исходников Chromium.
Opera. Расширения для неё появились не так давно, но кроме них в ней присутствовали виджеты для рабоего стола. Расширения появились немного позже вместе с официальным каталогом. Как и в Chrome, они содержат самый разнообразный функционал. От проверки почты до скачивания музыки из социальных сетей. И третий способ расширяемости — Opera Unite. Это сервис, позволяющий запустить в пару щелчков веб-сервер, streaming музыки и многое другое буквально в пару щелчков. Также можно расширить функционал за счёт прикручивания новых фич за счёт редактирования конфигурационных файлов Оперы. Так появился проект Opera AC.
Firefox. Расширений для него чуть ли не больше, чем для всех остальных браузеров. Возможности их поражают. Ещё помню времена диалапа, когда в ожидании коннекта рубился в файрфоксовский тетрис. Коннект уже есть, а я ещё рублюсь =) . Расширения для этого браузера позволяют превратить его в многофункциональную машину для всего, которая разве что пиво не умеет открывать. Хотя в новой версии, может, и эта возможность появится.
Safari. Расширения для него появились только в 5 версии. Опять же, можно сделать машину для всего, от проверки почты до сокращения URL-ок. Несмотря на относительно недавнее появление данной фичи, их уже набралось over 9000.
Internet Explorer. Он в основном расширяется всяческими тулбарами. Тысячи их! Недостаток состоит в том, что за широкую функциональность приходится расплачиваться рабочим местом. Много тулбаров на маленьком мониторе создают не очень хорошее ощущение при работе. Дай бог, в новой версии добавят возможность их горячего скрытия/показа. Но это, скорее, относится к проблемам интерфейса. А в остальном, функциональность на высоте. Расширения позволяют превратить браузер в эдакую лопату с моторчиком. Кстати, при установке тулбара Google или Google Chrome обнаруживается огромная дыра в безопасности IE. Установка и того и другого происходит не спрашивая, что даёт возможность пролезания небезопасного ПО.
Портативность браузеров
Переносимость. Тут, несомненно, побеждают Chrome и FireFox, которые имеют открытый исходный код. Это даёт возможность для портирования практически куда угодно. Также, Chrome – браузер с почти самым лёгким созданием портативной версии. Opera присутствует на платформах Windows, Mac, Linux и мобильных платформах. Есть также старая версия для BeOS. Opera имеет портативную версию, поддерживаемую сообществом. Safari работает на платформах Mac и Windows. На некоторых сайтах обитает портативная версия. Правда, сомневаюсь, что её кто-то поддерживает. Firefox также имеет портативную версию, которая поддерживается PortableApps.com.
Вывод
После всего этого я хочу подвести итог всего этого. Моими личными фаворитами я считаю Chrome и Opera. Chrome мне нравится за счёт здорового минимализма и скорости, а Opera за счёт не менее здорового максимализма. Но всё-таки пользуюсь Chromium за счёт возможности оптимизации под конкретную машину во время компиляции.