Бета-версия браузера Google Chrome теперь доступна пользователям iPhone и iPad. Напомним, что ранее бета-канал существовал публично для всех платформ браузера, кроме iOS. Причина простая: правила Apple запрещают публиковать в App Store тестовые сборки, а альтернативного канала для официального распространения не существует. Единственный рекомендованный Apple способ для бета-тестирования - это сервис TestFlight. И именно им в Google и решили воспользоваться.
TestFlight - это специальный сервис/приложение, с помощью которого разработчики могут распространять бета-версии своего приложения. К сожалению, для конечного пользователям сам процесс достаточно запутан, поэтому добраться до беты смогут только очень целеустремленные пользователи. Добавим к этому, что сама Apple еще и ограничивает количество бета-тестеров в 2000 человек. Но выбора у разработчиков нет.
Ок, все сложно, но как мне поставить бету Хрома на свой айфончик?
- Идем на сайт беты Хрома и кликаем там по мелкой серой ссылке "iOS".
- Открывается форма, которую нужно заполнить. Внимание! Под адресом электронной почты подразумевается ваш Apple ID. Так вы отправите заявку в Google.
- Дальше подтверждаете свой email через ссылку в письме.
- Заявка ушла в Google. Теперь они теоретически должны загрузить ваши данные в сервис TestFlight. Будут ли они это делать? Не факт. Вспомните про лимит в 2000 человек (а пока нет повода считать, что они с Apple договорились о бОльших лимитах).
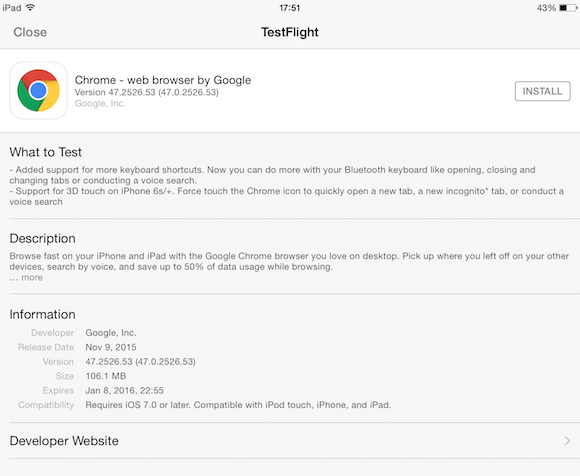
- Но вы все равно можете верить в лучшее, поэтому установите заранее из App Store приложение TestFlight. Именно из него вам нужно будет поставить бету.
- Если случится чудо, и вам одобрят бету, то на ваш Apple ID поступит письмо. Очень рекомендую открывать его с вашего же мобильного устройства, иначе цепочка может где-то не сработать.
- В письме кликайте по ссылке-приглашалке. Это что-то вроде вашего согласия на участие.
- Все, теперь бета-версия должна появиться у вас в приложении TestFlight. Кстати, бета заменяет собой стабильную из App Store!
Кстати, в этой бете тестируется поддержка 3D Touch. Это технология iPhone 6s, которая позволяет распознавать силу нажатия на экран. Применительно к Хрому, вы сможете через более сильное нажатие на иконку браузера выбрать, что именно открыть (обычную вкладку, инкогнито или сразу голосовой ввод).