Если вы уже наигрались с новой стабильной версией браузера Chrome (напомним, что про нее мы писали вчера), то сегодня можно попробовать новую 41 бету. В ней вы можете найти поддержку таких крутых штук, как image-rendering: pixelated и ES6 Template Literals. Ок, для многих это совсем не крутые штуки, а так...
CSS-свойство image-rendering: pixelated позволит масштабированным картинкам выглядеть чуть более прилично. Сморите на пример выше. Была просто растянутая фигня. Но удалось добиться более красивого результата за счет крупных пикселей.
Template Literals - это такая штука, которая упрощает во многом работу со строками в javascript. Например, теперь можно вставлять переменные и функции прямо в текстовые строки. Как-то так:
console.log(`JavaScript first appeared ${a+b} years ago. Crazy!`);
И это не единственное ее достоинство.
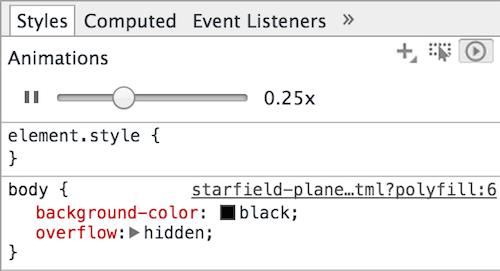
Кстати, в Developer Tools добавили инструмент для управления анимацией. Будет проще ее отлаживать.

В общем, девелоперских особенностей в Chrome 41 Beta хватает. Полный список можно почитать тут. Радоваться ли им? Решать вам.