В истории проекта Chromium не так уж и много событий, которые бы были достойны особого внимания со стороны аудитории. Запуск проекта, форк движка Webkit, появление первых действительно самодостаточных браузеров на его основе (Яндекс.Браузер, Opera, Sleipnir, ...), первый опыт использования Хрома не в браузере. В июле таким событием стал запуск нового браузера Breach, настолько радикально отличающегося от обычных (и даже необычных) сборок, что лично я долго не мог сформулировать свое мнение на его счет. К счастью, сегодня, наконец-то, расскажу вам о Breach и поделюсь той информацией, что узнал в результате личного опыта и переписки с создателем браузера.
Кратко о Breach для тех, кому лень читать дальше
Breach - это браузер с открытым исходным кодом, имеющий модульную структуру и построенный на базе Chromium, но от последнего он использует лишь самый фундамент, отвечающий за рендеринг страниц. Весь интерфейс и вся функциональность здесь пишутся на HTML и Javascript.
Немного истории
В первой половине прошлого года одному, по всей видимости, очень талантливому разработчику из Сан-Франциско (зовут его, кстати, Stanislas Polu) пришла в голову идея пересмотреть положение дел в современном браузеростроении. А все начиналось с обычных бытовых проблем при работе в браузере. Станислас очень активно использовал вкладки в своем браузере, открывал их десятками, заполнял ими все окно, а потом мучительно и долго искал нужную вкладку. Почему нельзя было упростить поиск уже открытой вкладки?
Было еще кое-что, раздражающее Станисласа в современных браузерах. А именно невозможность перенести полную копию текущего состояния браузера, включая сессии и куки, на другой компьютер, не принадлежащий тебе. Обычная синхронизация Google Chrome в этом плане его совершенно не устраивала (думаю, мы все согласимся, что текущая синхронизация в любом браузере работает достаточно фрагментарно, что-то синхронизируя, что-то нет).
Накопив возмущение, было решено попробовать создать свой новый браузер, который бы имел открытый исходный код, был достаточно легок в эксплуатации, но при этом имел модульную структуру, позволяющую любому собрать именно тот браузер, который он считает идеальным.
И вот из этого и родился экспериментальный проект ExoBrowser, который представляет из себя платформу браузера Breach. Основная работа над ним началась в августе 2013 года. Причем поначалу Станислас был единственным разработчиком этого проекта. И только со временем к нему стали присоединяться сторонние специалисты.
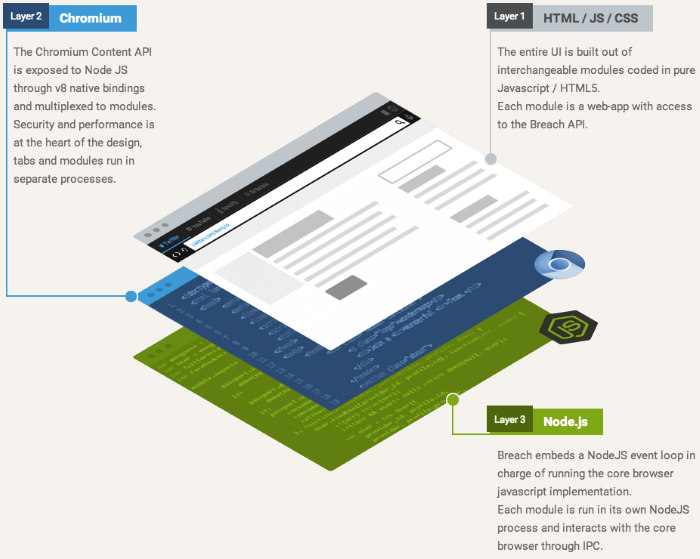
Архитектура ExoBrowser
Думаю, многие из вас уже понимают, почему в качестве движка был выбран именно Blink. Свой движок для рендеринга уже даже компании не пишут в одиночку из-за колоссальной сложности сего дела. А из существующих вполне логично выбрать наиболее популярный и быстро развивающийся. А где Blink, там и Chromium, как единственная свободная и не менее быстро развивающаяся основа.
Но тут, как это обычно бывает, прекрасная идея встретилась с беспощадной реальностью и поставила разработчика перед фактом: в одиночку и своими силами он никогда не соберет свой браузер, используя Chromium. Одна только папка chrome/ в этом проекте содержит свыше 5 тыс. файлов, а это уже почти полтора миллиона строк кода на C++. Один разработчик просто не сможет разобраться во всем этом, поддерживать совместимость каждой новой версии со своими правками.
Даже если выбросить на свалку абсолютно все возможности, весь интерфейс браузера, оставив лишь движок и Chromium Content API (внутреннее API, которое и отвечает за связь браузера с движком для отображения веб-контента), то прежде чем у вас получится воссоздать необходимый минимум, потребуется написать десятки тысяч строк кода под каждую платформу. А это сложно и долго. Напомню, что у нас один разработчик с нулевым бюджетом.
Веб-технологии (HTML/JS/CSS) не идеальны и имеют свои недостатки, но они прекрасно подходят для быстрого прототипирования и экспериментов. Тем более, что при разработке браузера у нас в распоряжении уже есть движок для работы с ними. Так почему бы не написать все функции и интерфейс на javascript? И чтобы все это заработало, достаточно было написать лишь небольшую прослойку на C++, которая составляет менее 6 тыс. строк. Плюс интегрировать Node.JS, который и позволил создать интерфейс на HTML. И результат оказался более-менее простым для поддержки одним разработчиком.

Может быть уже пора запустить Breach?
Самое ужасное для большинства из тех, кто прочитает эту статью, в том, что попробовать Breach можно только на OS X и Linux. Так что пользователям Windows пока придется подождать, посмотреть на наши скриншоты и видео.
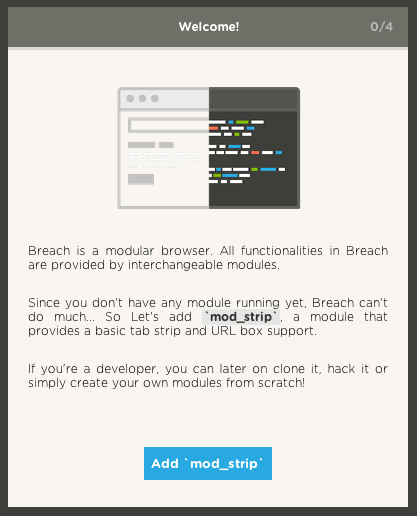
Ничто так не раскрывает перед нами модульную сущность браузера, как его первый запуск. Вдруг выясняется, что голый Breach невозможно использовать и нужно установить хотя бы модуль, отвечающий за омнибокс и вкладки. К счастью, этот модуль (mod_strip) можно установить в один клик и, если ничего не отвалится, начать пользоваться браузером.

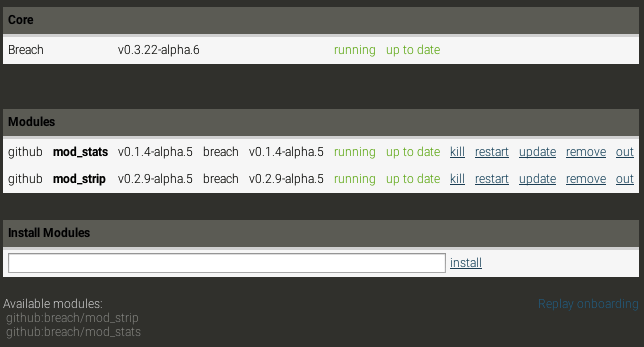
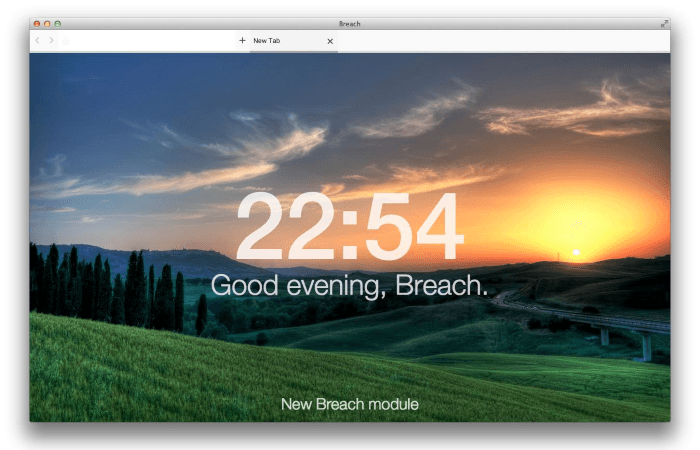
На самом деле, обо всех возможностях браузера вы можете узнать, просто взглянув на самый первый скриншот в этой статье. Просто окно, вкладки, омнибокс, да рудимент в виде DevTools, который каким-то чудом сюда попал из Chromium. Настроек, равно как и всех представленных в настройках Хрома функций, тут нет. Даже на новой вкладке вы увидите лишь список установленных модулей.

Помимо очевидных функций (синхронизация, закладки, история, менеджер загрузок, ...) браузер Breach на данный момент лишен поддержки и многих API для веб-страниц, вроде геолокации, уведомлений и кто знает чего еще...
Вот вам видео, в котором можно увидеть основные возможности браузера, хотя все они, на самом-то деле, подключены именно модулем mod_strip.
Сам браузер еще в состоянии альфы, т.е. все настолько нестабильно, что можно даже и не озвучивать найденные ошибки. Модули периодически подвисают или частично перестают работать.
Модульность в Breach открывает перед разработчиками уникальную возможность создать браузер под себя. Не нравятся вкладки? Перепишите. Нужны закладки? Блокнот вам в руки. Нужны лишь знания HTML/JS и немного времени, чтобы разобраться c API. Хотя на данный момент этих самых модулей еще не так уж и много, да и в массе своей они лишь заменяют новую вкладку.

Несколько комментариев от разработчика
Решил задать Станисласу несколько вопросов о браузере Breach. Приведем ниже наш вольный перевод его ответов.
1. Насколько сложно поддерживать новые версии Chromium, особенно когда есть изменения в Content API?
Немного мучительно, но в целом ОК. Обычно это занимает 3-4 часа в зависимости от изменений. Это не самая трудоемкая часть.
2. Планируешься ли ты обновлять Breach так же, как и Хром, т.е. раз в 6 недель?
Да, мы постараемся не отставать и обновляться как можно быстрее.
3. Планируете отправлять свои изменения в Chromium?
На данный момент, нет. У нас слишком маленькая команда для этого. Но если появятся возможности, то будем рады.
4. Ты писал, что в браузере самое главное это контент, вкладки и омнибокс. А что насчет всего остального?
Для всего остального есть модули.
5. Когда выйдет версия для Windows?
Для этого нам нужно перейти на Aura вместо GTK+, а также дождаться, когда команда Chromium закончит работу над OOPI.
6. Основные проблема и фронт работ над Breach?
Переход на OOPI/<exo_frame>
Полноценная поддержка: Basic auth, HTML5 Permissions, URL Request header injection, ...
Нужно научить модули взаимодействовать вместе. Сейчас же, например, если модуль добавляет закладки, то он должен каким-то образом умудриться добавить кнопку на закладки в ту часть браузера, за которую отвечает уже другой модуль.
Создать новый опыт работы с браузерами. Заново изобрести вкладки, так чтобы с ними стало удобнее работать и при этом использовалась ваша история. Решить проблему с переносом полной копии текущего состояния между компьютерами.
Что в итоге?
Перед нами ранняя альфа-версия браузера, который однозначно придется по вкусу гикам, предпочитающим пересобрать и переписать все под себя. В ближайшие N лет Breach вряд ли получит хотя бы большую часть тех возможностей, что есть у современных браузеров, но они и не гонятся за этим. Если у Станисласа и команды получится создать минималистичный, красивый и удобный браузер, то это уже будет победа, вне зависимости от того, какой процент пользователей будем им пользоваться. Как никак, это первый браузер-конструктор, который одним своим существованием демонстрирует возможности веб-приложений.
А что скажете вы?